Do you really know javascript?
Adarsh Kushwaha
Well, javascript is the synchronous, single-threaded high-level programming language.
Synchronous -: In synchronous operations, tasks are performed once and only when one is completed, the following is unblocked.
Single-Threaded -: Single-threaded processes contain the execution of instructions in a single sequence. In other words, one command is processed at a time.
so now you know the basic definition of javascript let's dive deep
How javascript code is executed
Always remember everything in javascript happens inside the execution context.
Execution Context created by javascript engine.
Execution Context:- It is defined as the environment in which the JavaScript code is executed. well, the execution context is of two types Global execution context and functional execution context.
Global Execution Context:- This is the default execution context in which JS code starts its execution when the file first loads in the browser( this mean when the empty file of javascript runs it also form execution context, in another word we can say the empty file of js is the smallest js program).
GEC cannot be more than one because only one global environment is possible for JS code execution as the JS engine is single-threaded.
Functional Execution Context:- It is defined as the context created by the JS engine whenever it finds any function call, it is created inside GEC in the thread of execution. Each function has its own execution context. It can be more than one.
Let’s understand with an example:-
1var n = 7
2function double(num){
3var ans = 2*num;
4return ans;
5}
6var double4 = double(4);
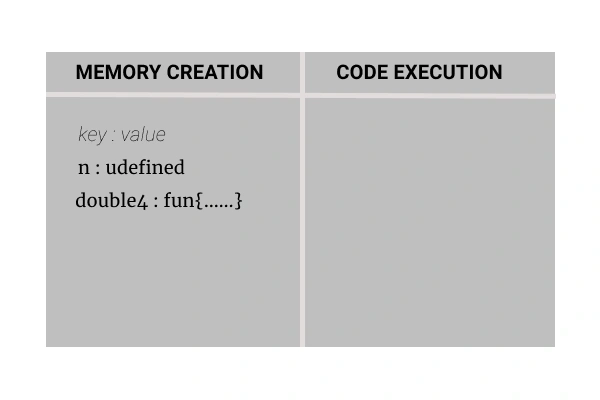
7console.log(double4)Now when we will run this code javascript engine create execution context, now this whole process takes place in two-phase
i) Memory creation phase
ii)Code execution phase

In the memory creation phase, we are allocating variables and functions in global memory space, we allocate these variables with undefined and in the case of a function, we will place all code of function as it is.

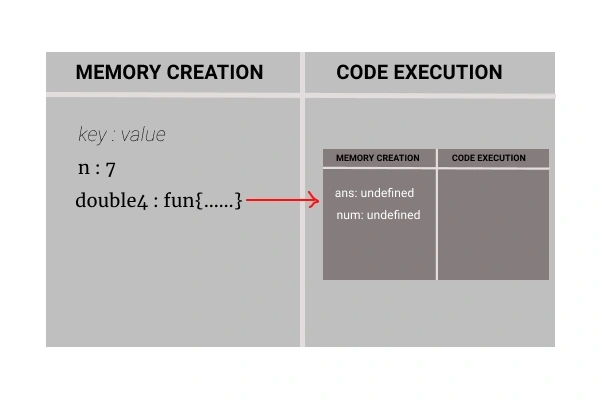
Now, when the process goes to the second phase i.e code execution phase, it will execute code one line at a time. So generally, the variable value is assigned to it but in the case of a function, something different happens.
Whenever the function is invoked new execution context is created(function execution context) inside the thread of execution and then again the same process takes place i.e creating the memory phase then the code execution phase and so on.

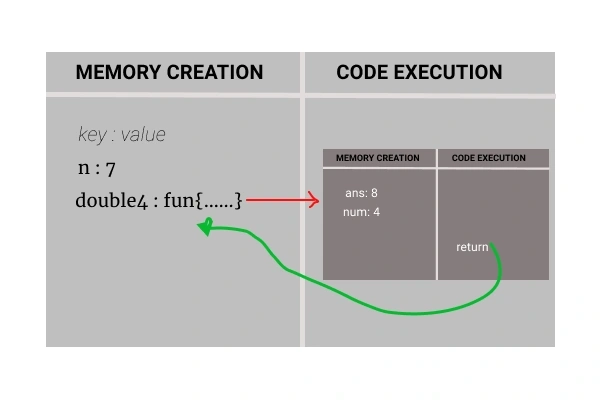
Now when the code execution executes the return statement it takes back control to where the function is invoked, and after that, if any other function is present same process takes place.
Once the whole program inside a function is executed and control goes back its functional execution context is deleted. Similarly, once the whole javascript program is executed GEC is also deleted.
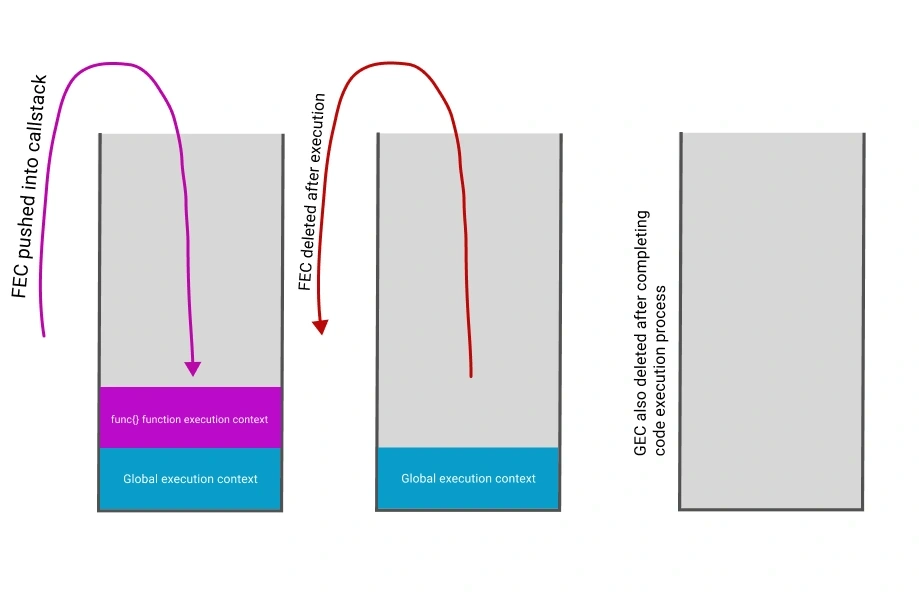
How does javascript manage execution context?

As we now know whenever any javascript program is run GEC is created which is then pushed into the stack. Similarly, if any function execution context is created it is also pushed into the stack and after executing the return statement it is deleted(pop) from the stack and control goes back to GEC.